[In addition to blogging, I have recently been using Twitter to-do quick posts and share links. You can follow me on Twitter at: www.twitter.com/scottgu (@scottgu is my twitter name)]
This is the eighth in a series of blog posts I’m doing on the upcoming VS 2010 and .NET 4 release. Today’s post covers a cool new runtime feature in ASP.NET 4 – which is the ability to use URL routing with Web Forms based pages.
What is URL Routing?
URL routing was a capability we first introduced with ASP.NET 3.5 SP1, and which is already used within ASP.NET MVC applications to expose clean, SEO-friendly “web 2.0” URLs. URL routing lets you configure an application to accept request URLs that do not map to physical files. Instead, you can use routing to define URLs that are semantically meaningful to users and that can help with search-engine optimization (SEO).
For example, the URL for a traditional page that displays product categories might look like below:
http://www.mysite.com/products.aspx?category=software
Using the URL routing engine in ASP.NET 4 you can now configure the application to accept the following URL instead to render the same information:
http://www.mysite.com/products/software
With ASP.NET 4.0, URLs like above can now be mapped to both ASP.NET MVC Controller classes, as well as ASP.NET Web Forms based pages.
Mapping URLs using ASP.NET MVC
The URL Routing engine introduced with ASP.NET 3.5 SP1 provides a powerful way to handle incoming URLs. Typically you write code as part of application startup to register/map URLs that match a specific URL format to code handlers.
Below is an example of how you can use ASP.NET MVC today to map the /products/software URL to a controller class called “Products” that has an action method named “Browse”:
The first “products-browse” parameter to the MapRoute() helper method above is a friendly name for the route. The second “products/{category}” parameter is the URL filter that matches the /products/software URL – and which treats the second segment of the URL as a parameter value called “category”. This parameter will then be passed to the ProductsController’s Browse() action method to process.
Mapping URLs using ASP.NET Web Forms
ASP.NET 4.0 now allows you to also use the URL Routing engine to map URLs to ASP.NET Web Forms pages as well as ASP.NET MVC Controllers.
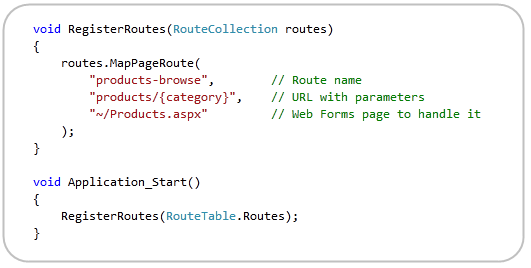
Below is an example of how you can use the new MapPageRoute() helper method in ASP.NET 4.0 to map the /products/software URL to a “Products.aspx” page that lives immediately under the application root directory:
The first two parameters to the MapPageRoute() helper are the same as in MapRoute(). The first parameter provides a friendly name for the route, and the second specifies the URL format to match. The third parameter, though, points to a Products.aspx page to handle the URL instead of a controller class. You can optionally specify additional parameters to MapPageRoute() that take advantage of features like “route constraints” and provide “default values for parameters” just like you can with ASP.NET MVC based route registrations.
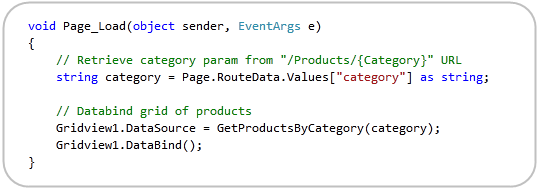
Within the Products.aspx page you can then write code like below that uses the new Page.RouteData property in ASP.NET 4.0 to retrieve the “category” parameter value mapped using the /products/{category} URL filter, and then databind the category products to display them:
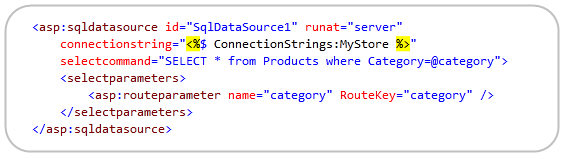
In addition to programmatically accessing incoming route parameters using code like above, you can also take advantage of the new declarative <asp:routeparameter> control with any ASP.NET DataSource control to declaratively bind a value from a route as well. For example, below we are using a <asp:routeparameter> statement to bind the select statement’s @category parameter from the /products/{category} parameter in the URL route:
Retrieving URLs within an ASP.NET Web Form
The URL routing engine in ASP.NET can be used to both map incoming URLs to code handlers, as well as be used to programmatically generate outgoing URLs using the same mapping registration logic.
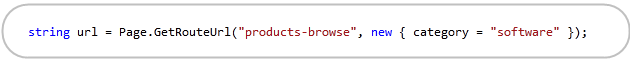
For example, above when we mapped the /products/{category} URL we gave it a “friendly name” of “products-browse”. This allows us to now also use the new Page.GetRouteUrl() helper method to lookup the route within the URL routing system, optionally specify parameters to it, and then retrieve an actual URL that it maps back to. For example, the below code would retrieve a URL value of “/products/software”:
You can access the above helper method within either your code-behind file or within your .aspx markup.
There is also now a Response.RedirectToRoute() set of methods that you can use to redirect users to a route (regardless of whether it is a MVC or Web Forms handled one) and optionally pass parameters to it.
Handling PostBack Scenarios
URL Routing with ASP.NET 4.0 fully supports postback scenarios. The <form runat=”server”> control will automatically emit the same URL that caused the page to be rendered. For example, if you access a page with a /products/software URL then any server-side <form runat=”server”> control within it would render out a <form action=”/products/software”> HTML element back to the client – which means that any postback scenarios that happen on the page will preserve the original URL.
This makes supporting clean, SEO friendly, URLs easy with Web Forms and postback scenarios – and avoids some of the tricks people need to use today when using URL rewriting modules to achieve similar effects.
Summary
ASP.NET 4.0 makes it easy to implement clean, SEO friendly, URLs using both ASP.NET MVC and now ASP.NET Web Forms (you can also have applications that mix the two).
The URL routing engine makes it easy to register URLs of any shape or format and map them to any handler you want. Because the URL routing engine can be used for both mapping incoming URLs as well as generating outgoing URLs, you can at a later point change the URL mappings and not have to modify any page or controller specific code to reflect them – which makes building SEO optimized applications much easier.
Hope this helps,
Scott