by community-syndication | Dec 20, 2010 | BizTalk Community Blogs via Syndication
If you’re interested in attending, better register now, space is limited. 43 spots open as of right now when this was written.

CloudCamp LA, Jan 11, 2011
There is very limited space at this Cloud Camp. If you want to attend, you need to Register ASAP
Register Here:
CloudCamp is an unconference where early adopters of Cloud Computing technologies exchange ideas. With the rapid change occurring in the industry, we need a place where we can meet to share our experiences, challenges and solutions. At CloudCamp, you are encouraged to share your thoughts in several open discussions, as we strive for the advancement of Cloud Computing. End users, IT professionals and vendors are all encouraged to participate.
Our second CloudCamp in Los Angeles is Jan 11th, 2011.
Register Here
Location:
Morphlabs
3601 Aviation Blvd. Ste 1000
Manhattan Beach, CA 90266
Tentative Schedule:
5:30pm Registration & Networking
6:00pm Welcome & Thank yous
6:15pm Lightning Talks (5 minutes each)
7:15pm Unpanel
7:45pm Begin Unconference (organize the unconference)
8:00pm Unconference Session – Round 1
Break
9:00pm Unconference Session – Round 2
10:00pm Wrap-up
10:15pm More Networking

by community-syndication | Dec 20, 2010 | BizTalk Community Blogs via Syndication
I think a lot of you have read the excellent series ShareTalk Integration (SharePoint/BizTalk) by Kent Weare. Focus was on BizTalk 2009 and Microsoft Office SharePoint Server (MOSS) 2007. Now with BizTalk 2010 you are able to configure SharePoint adapter to Windows SharePoint Services like previous 2009 version.BizTalk Server 2010 supports two versions of WSS:
- SharePoint Foundation 2010
- Windows SharePoint Services 3.0 with SP2
Latter is explained in detail by Sandro Pereira, BizTalk 2010 Installation and Configuration – Install and Configure Windows SharePoint Services. In this post I like to share how to configure BizTalk SharePoint Adapter with SharePoint Foundation 2010.
Installing and configuring Windows SharePoint Services consists of the following procedures:
- Install Windows SharePoint Services
- Configure Windows SharePoint Services
- Extend the Default Web Site as a virtual server
Install Windows SharePoint Foundation 2010
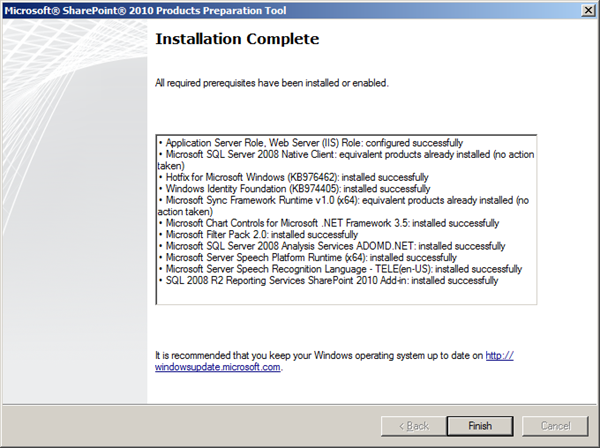
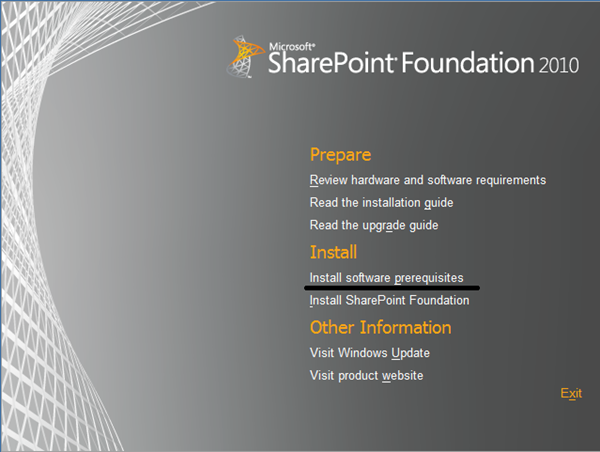
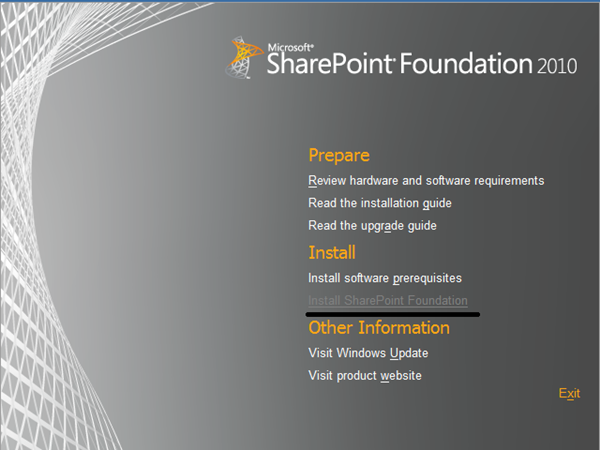
First step of installation is to install prerequisites. In my situation I am installing SharePoint Foundation on virtual machine (Windows Server 2008R2 x64, 4 core’s 4 Gb memory) following the installation manual for BizTalk Server 2010 called: Installing BizTalk Server 2010 on Windows Server 2008 R2 and 2008 (see BizTalk Server 2010 documentation).

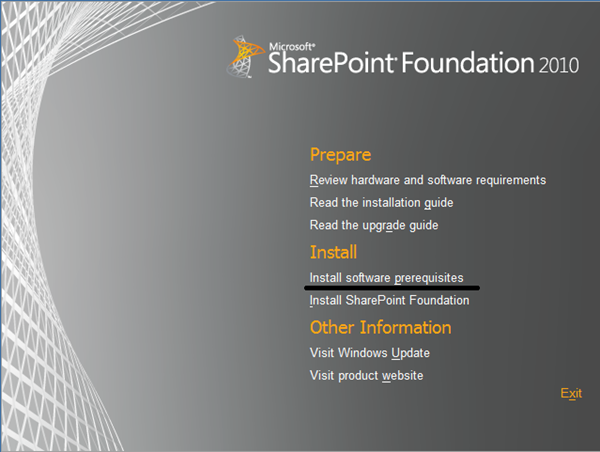
When installing software prerequisites you just have to click Next a few times (it is pretty straight forward).




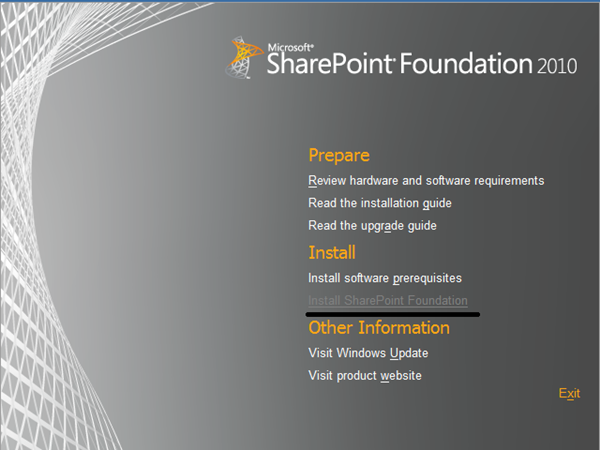
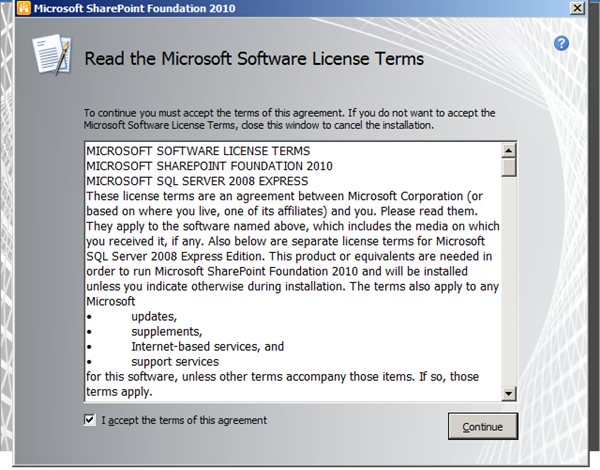
After this it installing SharePoint Foundation itself.

This involves also a couple of steps, where you have to make some choices.

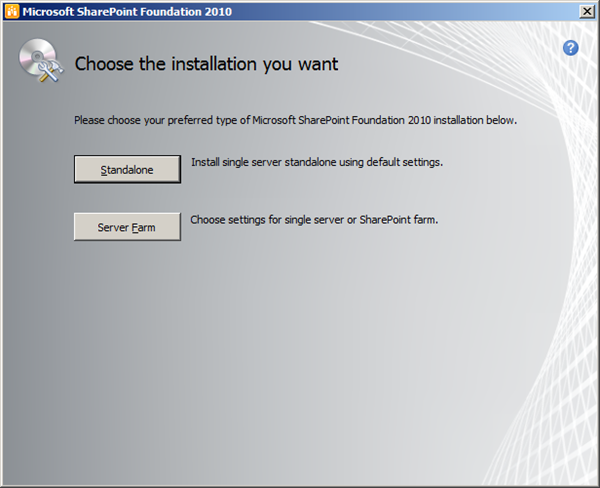
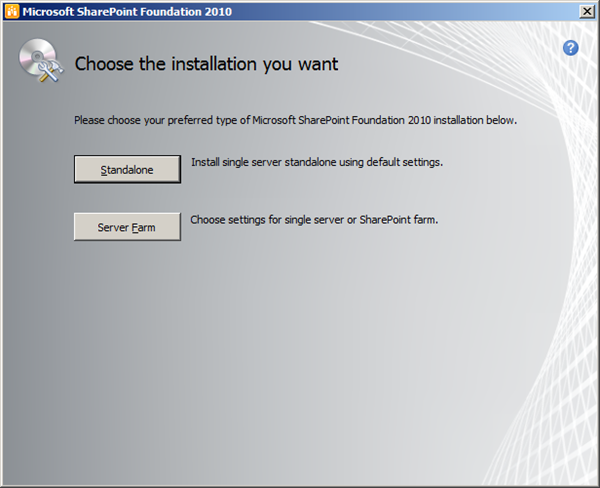
Installation depends on if you want to do a standalone or server farm.

A Stand-alone installation configures a single computer with all the necessary files and settings to create a fully functioning SharePoint implementation, including Web server, application server, and database. SQL Server Express 2008 is installed and configured to provide data storage capability. SQL Server Express is based on the Microsoft SQL Server architecture, but it has the following limitations:
- lack of enterprise features support;
- limited to one CPU;
- one gigabyte (GB) memory limit for the buffer pool;
- databases have a 4 GB maximum size;
- SQL Server Express will not support a server farm configuration or a multi-processor computer.
In addition to the SQL Server Express limitations, the inherit SharePoint Foundation Standalone configuration limitation is that you cannot add servers to create a SharePoint farm. If you need to add another SharePoint 2010 Web Front End later than you won’t be able to. If you anticipate the need to scale up to a larger or more robust installation, choose the Server Farm option.
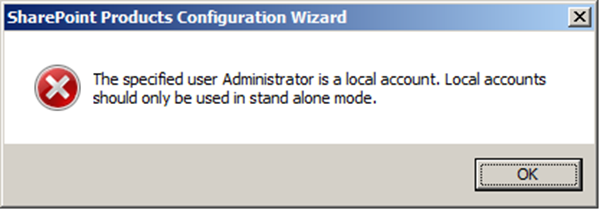
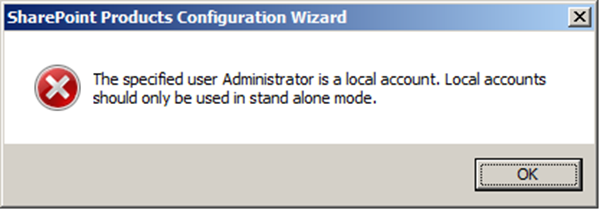
SharePoint Foundation 2010 Server Farm will install all components. You can add additional servers to form a SharePoint farm, including load balanced SharePoint 2010 Web Front End servers. The Complete option installs a Web server and configures the computer to provide application server functionality. The SharePoint Foundation 2010 Complete install option does not provide database functionality. If you continue with this option and your server does not belong to a domain, for instance just a workgroup you will see error if you proceed with steps below.





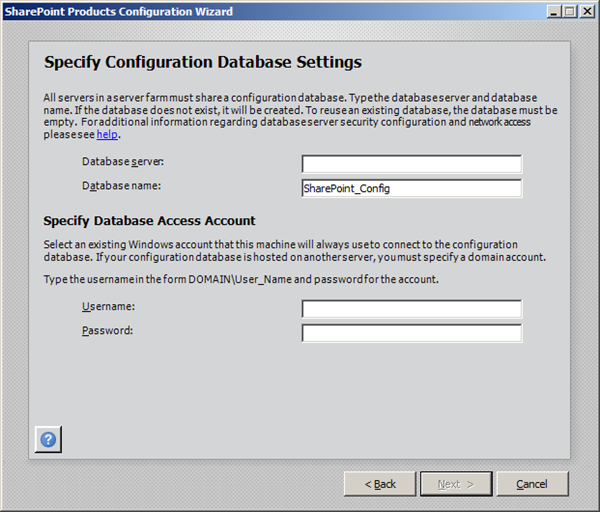
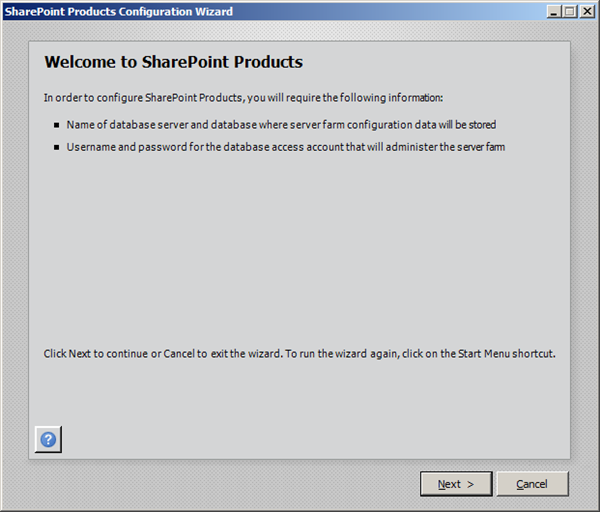
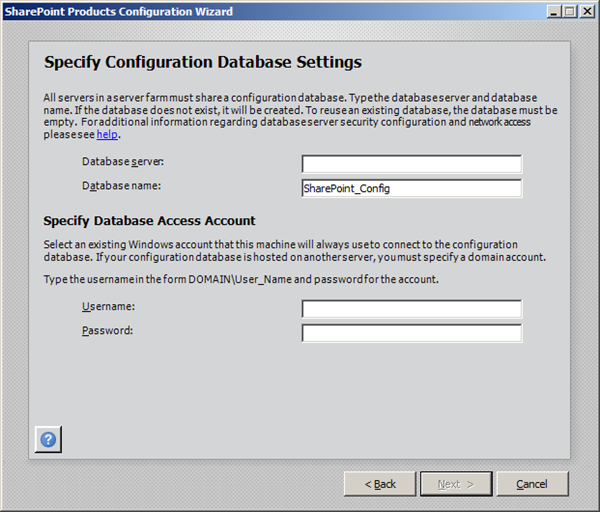
For development purposes, proof-of-concepts or demo it is better to choose Standalone. If you opted for this then the SharePoint 2010 Products Configuration Wizard will immediately begin the ten step configuration process.


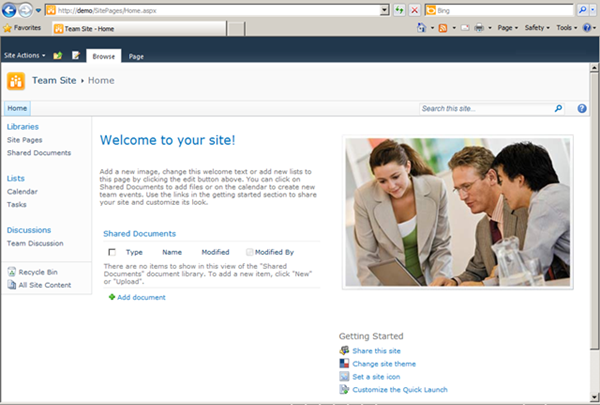
After you have let the wizard run through, you should automatically be directed to a default SharePoint Foundation 2010 site that looks a lot like the screen below.

Install Windows SharePoint Services Adapter
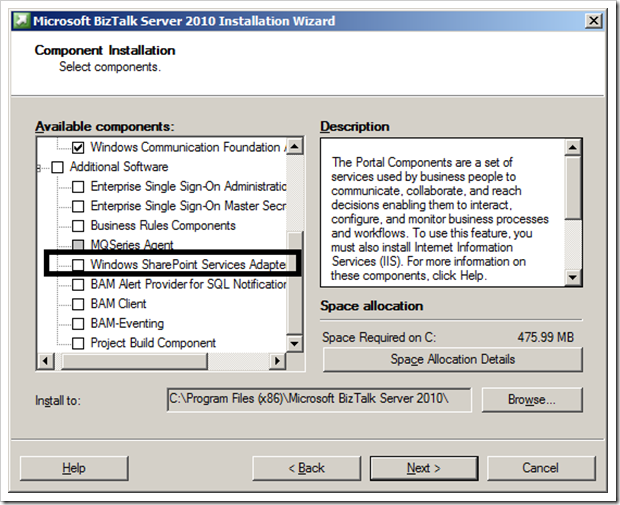
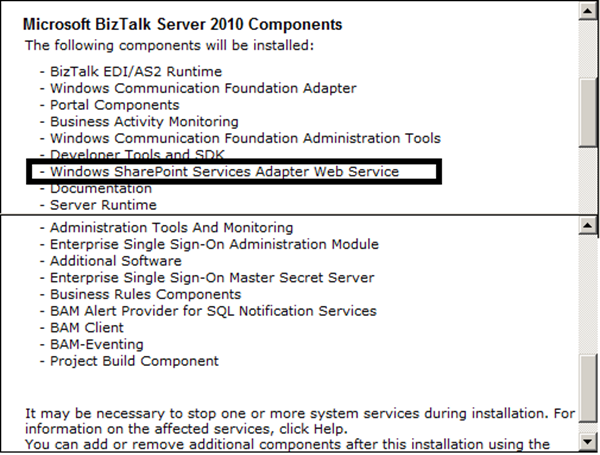
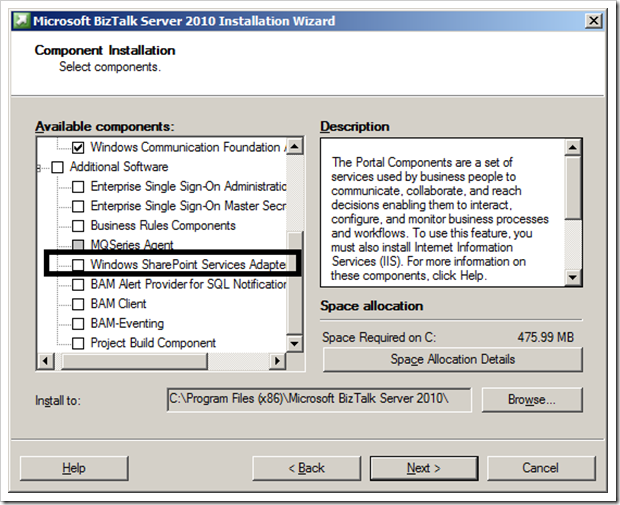
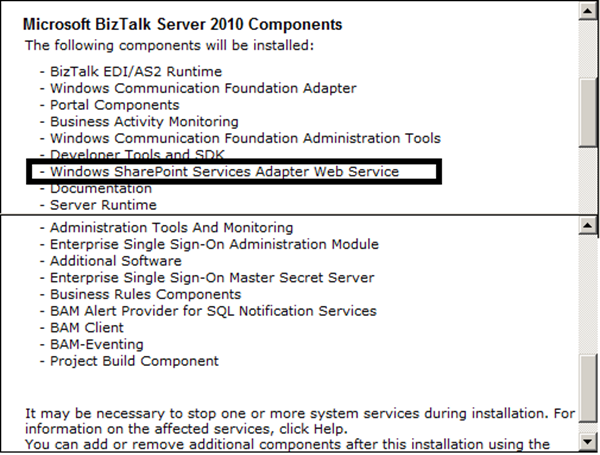
As soon as this has been done you can proceed with next steps installation manual. It then comes down to installing BizTalk. When you select components you will see that you can install Windows SharePoint Services Adapter.


As you can see it is a simple process of installing the Windows SharePoint Services Web Service Adapter when SharePoint Foundation 2010 is installed. Do bear in mind that SharePoint Foundation only install on x64!
Technorati: biztalk server 2010

by community-syndication | Dec 17, 2010 | BizTalk Community Blogs via Syndication
This is another in a series of posts I’m doing that cover some of the new ASP.NET MVC 3 features:
In today’s post I’m going to discuss how Razor enables you to both implicitly and explicitly define code nuggets within your view templates, and walkthrough some code examples of each of them.
Fluid Coding with Razor
ASP.NET MVC 3 ships with a new view-engine option called “Razor” (in addition to the existing .aspx view engine). You can learn more about Razor, why we are introducing it, and the syntax it supports from my Introducing Razor blog post.
Razor minimizes the number of characters and keystrokes required when writing a view template, and enables a fast, fluid coding workflow. Unlike most template syntaxes, you do not need to interrupt your coding to explicitly denote the start and end of server blocks within your HTML. The Razor parser is smart enough to infer this from your code. This enables a compact and expressive syntax which is clean, fast and fun to type.
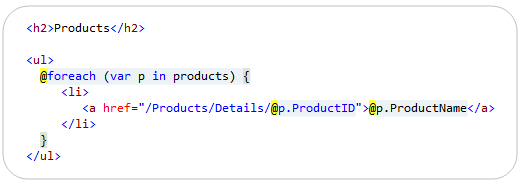
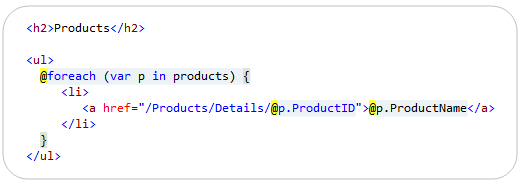
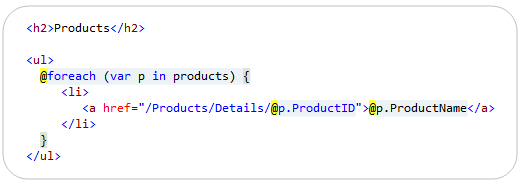
For example, the Razor snippet below can be used to iterate a collection of products and output a <ul> list of product names that link to their corresponding product pages:

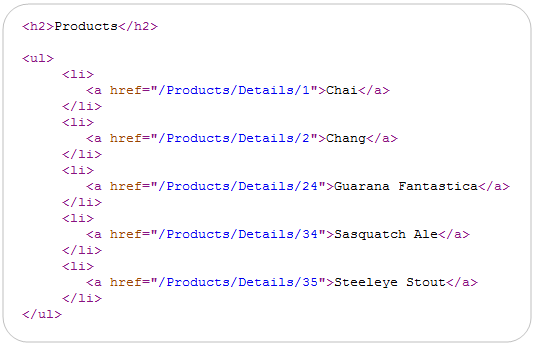
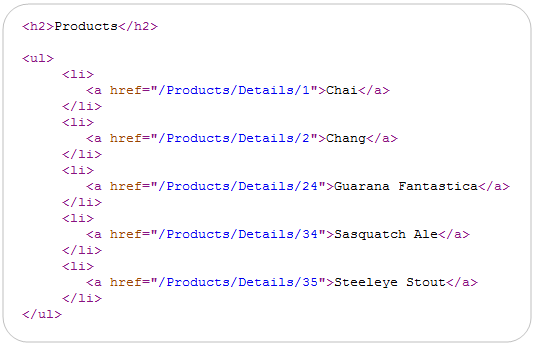
When run, the above code generates output like below:

Notice above how we were able to embed two code nuggets within the content of the foreach loop. One of them outputs the name of the Product, and the other embeds the ProductID within a hyperlink. Notice that we didn’t have to explicitly wrap these code-nuggets – Razor was instead smart enough to implicitly identify where the code began and ended in both of these situations.
How Razor Enables Implicit Code Nuggets
Razor does not define its own language. Instead, the code you write within Razor code nuggets is standard C# or VB. This allows you to re-use your existing language skills, and avoid having to learn a customized language grammar.
The Razor parser has smarts built into it so that whenever possible you do not need to explicitly mark the end of C#/VB code nuggets you write. This makes coding more fluid and productive, and enables a nice, clean, concise template syntax. Below are a few scenarios that Razor supports where you can avoid having to explicitly mark the beginning/end of a code nugget, and instead have Razor implicitly identify the code nugget scope for you:
Property Access
Razor allows you to output a variable value, or a sub-property on a variable that is referenced via “dot” notation:

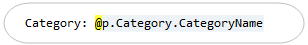
You can also use “dot” notation to access sub-properties multiple levels deep:

Array/Collection Indexing:
Razor allows you to index into collections or arrays:

Calling Methods:
Razor also allows you to invoke methods:

Notice how for all of the scenarios above how we did not have to explicitly end the code nugget. Razor was able to implicitly identify the end of the code block for us.
Razor’s Parsing Algorithm for Code Nuggets
The below algorithm captures the core parsing logic we use to support “@” expressions within Razor, and to enable the implicit code nugget scenarios above:
- Parse an identifier – As soon as we see a character that isn’t valid in a C# or VB identifier, we stop and move to step 2
- Check for brackets – If we see "(" or "[", go to step 2.1., otherwise, go to step 3
- Parse until the matching ")" or "]" (we track nested "()" and "[]" pairs and ignore "()[]" we see in strings or comments)
- Go back to step 2
- Check for a "." – If we see one, go to step 3.1, otherwise, DO NOT ACCEPT THE "." as code, and go to step 4
- If the character AFTER the "." is a valid identifier, accept the "." and go back to step 1, otherwise, go to step 4
- Done!
Differentiating between code and content
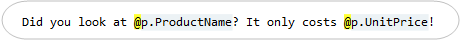
Step 3.1 is a particularly interesting part of the above algorithm, and enables Razor to differentiate between scenarios where an identifier is being used as part of the code statement, and when it should instead be treated as static content:

Notice how in the snippet above we have ? and ! characters at the end of our code nuggets. These are both legal C# identifiers – but Razor is able to implicitly identify that they should be treated as static string content as opposed to being part of the code expression because there is whitespace after them. This is pretty cool and saves us keystrokes.
Explicit Code Nuggets in Razor
Razor is smart enough to implicitly identify a lot of code nugget scenarios. But there are still times when you want/need to be more explicit in how you scope the code nugget expression. The @(expression) syntax allows you to do this:

You can write any C#/VB code statement you want within the @() syntax. Razor will treat the wrapping () characters as the explicit scope of the code nugget statement. Below are a few scenarios where we could use the explicit code nugget feature:
Perform Arithmetic Calculation/Modification:
You can perform arithmetic calculations within an explicit code nugget:

Appending Text to a Code Expression Result:
You can use the explicit expression syntax to append static text at the end of a code nugget without having to worry about it being incorrectly parsed as code:

Above we have embedded a code nugget within an <img> element’s src attribute. It allows us to link to images with URLs like “/Images/Beverages.jpg”. Without the explicit parenthesis, Razor would have looked for a “.jpg” property on the CategoryName (and raised an error). By being explicit we can clearly denote where the code ends and the text begins.
Using Generics and Lambdas
Explicit expressions also allow us to use generic types and generic methods within code expressions – and enable us to avoid the <> characters in generics from being ambiguous with tag elements.
One More Thing.Intellisense within Attributes
We have used code nuggets within HTML attributes in several of the examples above. One nice feature supported by the Razor code editor within Visual Studio is the ability to still get VB/C# intellisense when doing this.
Below is an example of C# code intellisense when using an implicit code nugget within an <a> href=”” attribute:

Below is an example of C# code intellisense when using an explicit code nugget embedded in the middle of a <img> src=”” attribute:

Notice how we are getting full code intellisense for both scenarios – despite the fact that the code expression is embedded within an HTML attribute (something the existing .aspx code editor doesn’t support). This makes writing code even easier, and ensures that you can take advantage of intellisense everywhere.
Summary
Razor enables a clean and concise templating syntax that enables a very fluid coding workflow. Razor’s ability to implicitly scope code nuggets reduces the amount of typing you need to perform, and leaves you with really clean code.
When necessary, you can also explicitly scope code expressions using a @(expression) syntax to provide greater clarity around your intent, as well as to disambiguate code statements from static markup.
Hope this helps,
Scott
P.S. In addition to blogging, I am also now using Twitter for quick updates and to share links. Follow me at: twitter.com/scottgu