by community-syndication | Apr 22, 2010 | BizTalk Community Blogs via Syndication
We recently released a new free Silverlight 4 Training Kit that walks you through building business applications with Silverlight 4. You can browse the training kit online or alternatively download an entire offline version of the training kit.
The training material is structured on teaching how to use the new Silverlight 4 features to build an end to end business application. The training kit includes 8 modules, 25 videos, and several hands on labs. Below is a breakdown and links to all of the content.
[In addition to blogging, I am also now using Twitter for quick updates and to share links. Follow me at: twitter.com/scottgu]
Module 1: Introduction
Click here to watch this module.
In this video John Papa and Ian Griffiths discuss the key areas that the Building Business Applications with Silverlight 4 course focuses on. This module is the overview of the course and covers many key scenarios that are faced when building business applications, and how Silverlight can help address them.

Module 2: WCF RIA Services
Click here to explore this module.
In this lab, you will create a web site for managing conferences that will be the basis for the other labs in this course. Don’t worry if you don’t complete a particular lab in the series – all lab manual instructions are accompanied by completed solutions, so you can either build your own solution from start to finish, or dive straight in at any point using the solutions provided as a starting point.
In this lab you will learn how to set up WCF RIA Services, create bindings to the domain context, filter using the domain data source, and create domain service queries.
Videos
Module 2.1 – WCF RIA Services
 Ian Griffiths sets up the Entity Framework and WCF RIA Services for the sample Event Manager application for the course. He covers how to set up the services, how the Domain Services work and the role that the DomainContext plays in the sample application. He also reviews the metadata classes and integrating the navigation framework.
Ian Griffiths sets up the Entity Framework and WCF RIA Services for the sample Event Manager application for the course. He covers how to set up the services, how the Domain Services work and the role that the DomainContext plays in the sample application. He also reviews the metadata classes and integrating the navigation framework.
Module 2.2 – Using WCF RIA Services to Edit Entities
 Ian Griffiths discusses how he adds the ability to edit and create individual entities with the features built into WCF RIA Services into the sample Event Manager application. He covers data binding fundamentals, IQueryable, LINQ, the DomainDataSource, navigation to a single entity using the navigation framework, and how to use the Visual Studio designer to do much of the work .
Ian Griffiths discusses how he adds the ability to edit and create individual entities with the features built into WCF RIA Services into the sample Event Manager application. He covers data binding fundamentals, IQueryable, LINQ, the DomainDataSource, navigation to a single entity using the navigation framework, and how to use the Visual Studio designer to do much of the work .
Module 2.3 – Showing Master/Details Records Using WCF RIA Services
 Ian Griffiths reviews how to display master/detail records for the sample Event Manager application using WCF RIA Services. He covers how to use the Include attribute to indicate which elements to serialize back to the client. Ian also demonstrates how to use the Data Sources window in the designer to add and bind controls to specific data elements. He wraps up by showing how to create custom services to the Domain Services.
Ian Griffiths reviews how to display master/detail records for the sample Event Manager application using WCF RIA Services. He covers how to use the Include attribute to indicate which elements to serialize back to the client. Ian also demonstrates how to use the Data Sources window in the designer to add and bind controls to specific data elements. He wraps up by showing how to create custom services to the Domain Services.
Module 3 – Authentication, Validation, MVVM, Commands, Implicit Styles and RichTextBox
Click here to visit this module.
This lab demonstrates how to build a login screen, integrate ASP.NET authentication, and perform validation on data elements. Model-View-ViewModel (MVVM) is introduced and used in this lab as a pattern to help separate the UI and business logic. You will also learn how to use implicit styling and the new RichTextBox control.
Videos
Module 3.1 – Authentication
![clip_image004[4] clip_image004[4]](https://weblogs.asp.net/blogs/scottgu/clip_image0044_2AD62D92.gif) Ian Griffiths covers how to integrate a login screen and authentication into the sample Event Manager application. Ian shows how to use the ASP.NET authentication and integrate it into WCF RIA Services and the Silverlight presentation layer.
Ian Griffiths covers how to integrate a login screen and authentication into the sample Event Manager application. Ian shows how to use the ASP.NET authentication and integrate it into WCF RIA Services and the Silverlight presentation layer.
Module 3.2 – MVVM
![clip_image006[4] clip_image006[4]](https://weblogs.asp.net/blogs/scottgu/clip_image0064_23B6F11A.gif) Ian Griffiths covers how to Model-View-ViewModel (MVVM) patterns into the sample Event Manager application. He discusses why MVVM exists, what separated presentation means, and why it is important. He shows how to connect the View to the ViewModel, why data binding is important in this symbiosis, and how everything fits together in the overall application.
Ian Griffiths covers how to Model-View-ViewModel (MVVM) patterns into the sample Event Manager application. He discusses why MVVM exists, what separated presentation means, and why it is important. He shows how to connect the View to the ViewModel, why data binding is important in this symbiosis, and how everything fits together in the overall application.
Module 3.3 -Validation
![clip_image008[4] clip_image008[4]](https://weblogs.asp.net/blogs/scottgu/clip_image0084_359384E7.gif) Ian Griffiths discusses how validation of user input can be integrated into the sample Event Manager application. He demonstrates how to use the DataAnnotations, the INotifyDataErrorInfo interface, binding markup extensions, and WCF RIA Services in concert to achieve great validation in the sample application. He discusses how this technique allows for property level validation, entity level validation, and asynchronous server side validation.
Ian Griffiths discusses how validation of user input can be integrated into the sample Event Manager application. He demonstrates how to use the DataAnnotations, the INotifyDataErrorInfo interface, binding markup extensions, and WCF RIA Services in concert to achieve great validation in the sample application. He discusses how this technique allows for property level validation, entity level validation, and asynchronous server side validation.
Module 3.4 – Implicit Styles
 Ian Griffiths discusses how why implicit styles are important and how they can be integrated into the sample Event Manager application. He shows how implicit styles defined in a resource dictionary can be applied to all elements of a particular kind throughout the application.
Ian Griffiths discusses how why implicit styles are important and how they can be integrated into the sample Event Manager application. He shows how implicit styles defined in a resource dictionary can be applied to all elements of a particular kind throughout the application.
Module 3.5 – RichTextBox
 Ian Griffiths discusses how the new RichTextBox control and it can be integrated into the sample Event Manager application. He demonstrates how the RichTextBox can provide editing for the event information and how it can display the rich text for selection and copying.
Ian Griffiths discusses how the new RichTextBox control and it can be integrated into the sample Event Manager application. He demonstrates how the RichTextBox can provide editing for the event information and how it can display the rich text for selection and copying.
Module 4 – User Profiles, Drop Targets, Webcam and Clipboard
Click here to visit this module.
This lab builds new features into the sample application to take the user’s photo. It teaches you how to use the webcam to capture an image, use Silverlight as a drop target, and take advantage of programmatic access to the clipboard.
- Link
- Download Source
- Download Lab Document
Videos
Module 4.1 – Webcam
![clip_image004[6] clip_image004[6]](https://weblogs.asp.net/blogs/scottgu/clip_image0046_5BF56832.gif) Ian Griffiths demonstrates how the webcam adds value to the sample Event Manager application by capturing an image of the attendee. He discusses the VideoCaptureDevice, the CaptureDviceConfiguration, and the CaptureSource classes and how they allow audio and video to be captured so you can grab an image from the capture device and save it.
Ian Griffiths demonstrates how the webcam adds value to the sample Event Manager application by capturing an image of the attendee. He discusses the VideoCaptureDevice, the CaptureDviceConfiguration, and the CaptureSource classes and how they allow audio and video to be captured so you can grab an image from the capture device and save it.
Module 4.2 – Drag and Drop in Silverlight
![clip_image006[6] clip_image006[6]](https://weblogs.asp.net/blogs/scottgu/clip_image0066_299194B3.gif) Ian Griffiths demonstrates how to capture and handle the Drop in the sample Event Manager application so the user can drag a photo from a file and drop it into the application. Ian reviews the AllowDrop property, the Drop event, how to access the file that can be dropped, and the other drag related events. He also reviews how to make this work across browsers and the challenges for this.
Ian Griffiths demonstrates how to capture and handle the Drop in the sample Event Manager application so the user can drag a photo from a file and drop it into the application. Ian reviews the AllowDrop property, the Drop event, how to access the file that can be dropped, and the other drag related events. He also reviews how to make this work across browsers and the challenges for this.
Module 5 – Schedule Planner and Right Mouse Click
Click here to visit this module.
This lab builds on the application to allow grouping in the DataGrid and implement right mouse click features to add context menu support.
- Link
- Download Source
- Download Lab Document
Videos
Module 5.1 – Grouping and Binding
![clip_image004[8] clip_image004[8]](https://weblogs.asp.net/blogs/scottgu/clip_image0048_0D80D5C8.gif) Ian Griffiths demonstrates how to use the grouping features for data binding in the DataGrid and how it applies to the sample Event Manager application. He reviews the role of the CollectionViewSource in grouping, customizing the templates for headers, and how to work with grouping with ItemsControls.
Ian Griffiths demonstrates how to use the grouping features for data binding in the DataGrid and how it applies to the sample Event Manager application. He reviews the role of the CollectionViewSource in grouping, customizing the templates for headers, and how to work with grouping with ItemsControls.
Module 5.2 – Layout Visual States
![clip_image006[8] clip_image006[8]](https://weblogs.asp.net/blogs/scottgu/clip_image0068_623C3EC0.gif) Ian Griffiths demonstrates how to use the Fluid UI animation support for visual states in the ListBox control DataGrid and how it applies to the sample Event Manager application. He reviews the 3 visual states of BeforeLoaded, AfterLoaded, and BeforeUnloaded.
Ian Griffiths demonstrates how to use the Fluid UI animation support for visual states in the ListBox control DataGrid and how it applies to the sample Event Manager application. He reviews the 3 visual states of BeforeLoaded, AfterLoaded, and BeforeUnloaded.
Module 5.3 – Right Mouse Click
![clip_image008[6] clip_image008[6]](https://weblogs.asp.net/blogs/scottgu/clip_image0086_7418D28D.gif) Ian Griffiths demonstrates how to add support for handling the right mouse button click event to display a context menu for the Event Manager application. He demonstrates how to handle the event, show a custom context menu control, and integrate it into the scheduling portion of the application.
Ian Griffiths demonstrates how to add support for handling the right mouse button click event to display a context menu for the Event Manager application. He demonstrates how to handle the event, show a custom context menu control, and integrate it into the scheduling portion of the application.
Module 6 – Printing the Schedule
Click here to visit this module.
This lab teaches how to use the new printing features in Silverlight 4. The lab walks through the PrintDocument class and the ViewBox control, while showing how to print multiple pages of content using them.
- Link
- Download Source
- Download Lab Document
Videos
Module 6.1 – Printing and the Viewbox
![clip_image004[10] clip_image004[10]](https://weblogs.asp.net/blogs/scottgu/clip_image00410_48D43B86.gif) Ian Griffiths demonstrates how to add the ability to print the schedule to the sample Event Manager application. He walks through the importance of the PrintDocument class and its members. He also shows how to handle printing the visual tree and how the ViewBox control can help.
Ian Griffiths demonstrates how to add the ability to print the schedule to the sample Event Manager application. He walks through the importance of the PrintDocument class and its members. He also shows how to handle printing the visual tree and how the ViewBox control can help.
Module 6.2 – Multi Page Printing
![clip_image006[10] clip_image006[10]](https://weblogs.asp.net/blogs/scottgu/clip_image00610_089E220C.gif) Ian Griffiths expands on his printing discussion by showing how to handle printing multiple pages of content for the sample Event Manager application. He shows how to paginate the content and points out various tips to keep in mind when determining the printable area.
Ian Griffiths expands on his printing discussion by showing how to handle printing multiple pages of content for the sample Event Manager application. He shows how to paginate the content and points out various tips to keep in mind when determining the printable area.
Module 7 – Running the Event Dashboard Out of Browser
Click here to visit this module.
This lab builds a dashboard for the sample application while explaining the fundamentals of the out of browser features, how to handle authentication, displaying notifications (toasts), and how to use native integration to use COM Interop with Silverlight.
- Link
- Download Source
- Download Lab Document
Videos
Module 7.1 – Out of Browser
![clip_image004[12] clip_image004[12]](https://weblogs.asp.net/blogs/scottgu/clip_image00412_48680891.gif) Ian Griffiths discusses the role of an Out of Browser application for administrators to manage the events and users in the sample Event Manager application. He discusses several reasons why out of browser applications may better suit your needs including custom chrome, toasts, window placement, cross domain access, and file access. He demonstrates the basic technique to take your application and make it work out of browser using the tools.
Ian Griffiths discusses the role of an Out of Browser application for administrators to manage the events and users in the sample Event Manager application. He discusses several reasons why out of browser applications may better suit your needs including custom chrome, toasts, window placement, cross domain access, and file access. He demonstrates the basic technique to take your application and make it work out of browser using the tools.
Module 7.2 – NotificationWindow (Toasts) for Elevated Trust Out of Browser Applications
![clip_image006[12] clip_image006[12]](https://weblogs.asp.net/blogs/scottgu/clip_image00612_5A449C5E.gif) Ian Griffiths discusses the how toasts can be used in the sample Event Manager application to show information that may require the user’s attention. Ian covers how to create a toast using the NotificationWindow, security implications, and how to make the toast appear as needed.
Ian Griffiths discusses the how toasts can be used in the sample Event Manager application to show information that may require the user’s attention. Ian covers how to create a toast using the NotificationWindow, security implications, and how to make the toast appear as needed.
Module 7.3 – Out of Browser Window Placement
![clip_image008[8] clip_image008[8]](https://weblogs.asp.net/blogs/scottgu/clip_image0088_0112B29F.gif) Ian Griffiths discusses the how to manage the window positioning when building an out of browser application, handling the windows state, and controlling and handling activation of the window.
Ian Griffiths discusses the how to manage the window positioning when building an out of browser application, handling the windows state, and controlling and handling activation of the window.
Module 7.4 – Out of Browser Elevated Trust Application Overview
![clip_image010[4] clip_image010[4]](https://weblogs.asp.net/blogs/scottgu/clip_image0104_27E0C8DF.gif) Ian Griffiths discusses the implications of creating trusted out of browser application for the Event Manager sample application. He reviews why you might want to use elevated trust, what features is opens to you, and how to take advantage of them. Topics Ian covers include the dynamic keyword in C# 4, the AutomationFactory class, the API to check if you are in a trusted application, and communicating with Excel.
Ian Griffiths discusses the implications of creating trusted out of browser application for the Event Manager sample application. He reviews why you might want to use elevated trust, what features is opens to you, and how to take advantage of them. Topics Ian covers include the dynamic keyword in C# 4, the AutomationFactory class, the API to check if you are in a trusted application, and communicating with Excel.
Module 8 – Advanced Out of Browser and MEF
Click here to visit this module.
This hands-on lab walks through the creation of a trusted out of browser application and the new functionality that comes with that. You will learn to use COM Automation, handle the window closing event, set custom window chrome, digitally sign your Silverlight out of browser trusted application, create a silent install option, and take advantage of MEF.
- Link
- Download Source
- Download Lab Document
Videos
Module 8.1 – Custom Window Chrome for Elevated Trust Out of Browser Applications
![clip_image004[14] clip_image004[14]](https://weblogs.asp.net/blogs/scottgu/clip_image00414_4EAEDF1F.gif) Ian Griffiths discusses how to replace the standard operating system window chrome with customized chrome for an elevated trusted out of browser application. He covers how it is important to handle close, resize, minimize, and maximize events. Ian mentions that the tooling was not ready when he shot this video, but the good news is that the tooling now supports setting the custom chrome directly from the property page for the Silverlight application.
Ian Griffiths discusses how to replace the standard operating system window chrome with customized chrome for an elevated trusted out of browser application. He covers how it is important to handle close, resize, minimize, and maximize events. Ian mentions that the tooling was not ready when he shot this video, but the good news is that the tooling now supports setting the custom chrome directly from the property page for the Silverlight application.
Module 8.2 – Window Closing Event for Out of Browser Applications
![clip_image006[14] clip_image006[14]](https://weblogs.asp.net/blogs/scottgu/clip_image00614_329E2034.gif)
Ian Griffiths discusses the WindowClosing event and how to handle and optionally cancel the event.
Module 8.3 – Silent Install of Out of Browser Applications
![clip_image008[10] clip_image008[10]](https://weblogs.asp.net/blogs/scottgu/clip_image00810_0759892D.gif) Ian Griffiths discusses how to use the SLLauncher executable to install an out of browser application. He discusses the optional command line switches that can be set including how the emulate switch can help you emulate the install process. Ian also shows how to setup a shortcut for the application and tell the application where it should look for future updates online.
Ian Griffiths discusses how to use the SLLauncher executable to install an out of browser application. He discusses the optional command line switches that can be set including how the emulate switch can help you emulate the install process. Ian also shows how to setup a shortcut for the application and tell the application where it should look for future updates online.
Module 8.4 – Digitally Signing Out of Browser Application
![clip_image010[6] clip_image010[6]](https://weblogs.asp.net/blogs/scottgu/clip_image0106_2E279F6D.gif) Ian Griffiths discusses how and why to digitally sign an out of browser application using the signtool program. He covers what trusted certificates are, the implications of signing (or not signing), and the effect on the user experience.
Ian Griffiths discusses how and why to digitally sign an out of browser application using the signtool program. He covers what trusted certificates are, the implications of signing (or not signing), and the effect on the user experience.
Module 8.5 – The Value of MEF with Silverlight
![clip_image012[4] clip_image012[4]](https://weblogs.asp.net/blogs/scottgu/clip_image0124_4004333A.gif) Ian Griffiths discusses what MEF is, how your application can benefit from it, and the fundamental features it puts at your disposal. He covers the 3 step import, export and compose process as well as how to dynamically import XAP files using MEF.
Ian Griffiths discusses what MEF is, how your application can benefit from it, and the fundamental features it puts at your disposal. He covers the 3 step import, export and compose process as well as how to dynamically import XAP files using MEF.
Summary
As you can probably tell from the long list above – this series contains a ton of great content, and hopefully provides a nice end-to-end walkthrough that helps explain how to take advantage of Silverlight 4 (and all its new features).
Hope this helps,
Scott
by community-syndication | Apr 22, 2010 | BizTalk Community Blogs via Syndication
The .NetTiers code generated framework provides a ton of functionality out of the box. I will not go into the Data Tiers such as the Entities, Data, and Data.SqlClient as deep because it’s a typical n-tier Data setup. What I’d like to focus on is the business/component layer.
First, before generating the component layer you can […]
by community-syndication | Apr 22, 2010 | BizTalk Community Blogs via Syndication
This blog post is about routing error messages in BizTalk Server by filtering on ErrorReport.MessageType.
Failed message routing
Since BizTalk Server 2006 there’s the possibility of routing…
Daniel Berg’s blog about ASP.NET, EPiServer, SharePoint, BizTalk

by community-syndication | Apr 22, 2010 | BizTalk Community Blogs via Syndication
Windows Server AppFabric has extensive monitoring capabilities, which go beyond simply writing events to the server event log. In this video, Michael McKeown explains how you can configure the monitoring level and scope for your workflows and services deployed in IIS with AppFabric.
For more great videos see our show on http://endpoint.tv

by community-syndication | Apr 22, 2010 | BizTalk Community Blogs via Syndication
Yes, SQL Server 2008 R2 has been released to manufacturing, the SolidQ folks have been working on lots of the Microsoft Training material around SQL 2008 R2 and it is good to see it RTM.
For the full details see: SQL Server Team Blog
by community-syndication | Apr 22, 2010 | BizTalk Community Blogs via Syndication
This post is about the ENTSSO failure after having installed Visual Studio 2010 in your BizTalk environment.
The problem
After having installed Visual Studio 2010 on my 64-bit Windows 2008 server…
Daniel Berg’s blog about ASP.NET, EPiServer, SharePoint, BizTalk
by community-syndication | Apr 21, 2010 | BizTalk Community Blogs via Syndication
Well this post is more of a note to myself on how to do this and is the 1st of many that have been backing up behind a broken DNN site, which has now been fixed.
So a bit of history on this issue, in version of BizTalk before 2009, HWS was installed as part of BizTalk and installing HWS it setup all the necessary configuration to make BTSHTTPReceive.dll work in IIS, with BizTalk 2009 HWS was removed from BizTalk and BTSHTTPReceive.dll was not longer automatically configured to work in IIS. So hear are the instruction to make it work in IIS, specifically IIS 7.
Configuring BTSHTTPReceive.dll on x86 version of Windows 2008 with IIS 7
Open IIS Manager (not the 6.0 version), click on the machine name in the tree, then click on “Handler Mapping” in the Features View:
Then click on “Add Script Map” in the Action pane:
On the “Add Script Map” window set the following values:
Request path: BTSHTTPReceive.dll
Executable: \HttpReceive\BTSHTTPReceive.dll
Name:
Then click the “Request Restrictions” button:
On the Verb Tab, Type POST
On the Access Tab, Select Script
Click OK to close the “Request Restrictions” window
Click OK to close the “Add Script Map” window
This warning windows then appears, Click Yes
The BTSHTTPReceive entry will now appear in the Handler Mapping window at the bottom of the Enabled section.
You can now create your IIS virtual directory and BTS Receive location as you have done previously.
Configuring BTSHTTPReceive.dll on x64 version of Windows 2008 with IIS 7
This is the same process for the x64 version, but BizTalk has supplied a x64 version of BTSHTTPReceive.dll, so perform the same steps as above but with the following changes to the “Add Script Map” window:
Executable: \HttpReceive64\BTSHTTPReceive.dll
One additional note about the x64 environment, you can run both 32bit and 64bit application in IIS, the Application Pool has a setting to control this, under the advanced settings:
So you may want to setup both the script mapping for 32bit and 64bit on your x64 systems.
Hope this helps when you need to setup a HTTP receive location in BizTalk.
More details on whole BTSHTTPReceive.dll setup and configuration can be found here: http://technet.microsoft.com/en-us/library/aa559072(BTS.10).aspx
by community-syndication | Apr 21, 2010 | BizTalk Community Blogs via Syndication
A combination of a busy schedule and a broken DNN site (upgrade from 4.9 to 5.0 failed) meant that I have not been able to post any new entries to my blog. My DNN site is now fix and moved from a shared hosting provide to my own virtual server on RackSpaceCloud.
As most of you would also be aware of during my period of blog inactivity I have changed jobs, I am now a Mentor for SolidQ Australia (www.solidq.com.au) and some people have mistakenly assumed that moving to a SQL centric consultancy meant that I would not long be doing BizTalk work, but that is wrong I am concentrating on the integration space where SQL and BizTalk exist happily together. My background before doing BizTalk work was primarily integration work around CRM and Accounting systems with SQL and .Net. So if you have any Consulting or Training requirements around BizTalk or SQL please contact me at bchesnut @ SolidQ (dot) com.
Thanks,
Bill Chesnut
by community-syndication | Apr 21, 2010 | BizTalk Community Blogs via Syndication
I’m happy to announce that the WF4 Activity Pack CTP1 is now available for download. This release consists of two different activities, database activities for interacting with a database and the much anticipated State Machine for authoring event driven workflows. Here are a few key links:
- State Machine
- bits
- source
- documentation
- Database Activities
- bits
- source
- documentation
The goal for this release is to provide you with an early look at some activities that we think are important and to start a conversation around the features and capability for these activities. Check these out, send us some feedback, and enjoy!

by community-syndication | Apr 21, 2010 | BizTalk Community Blogs via Syndication
This is the twenty-first in a series of blog posts I’m doing on the VS 2010 and .NET 4 release. Today’s blog post covers a few of the nice usability improvements coming with the VS 2010 debugger.
The VS 2010 debugger has a ton of great new capabilities. Features like Intellitrace (aka historical debugging), the new parallel/multithreaded debugging capabilities, and dump debuging support typically get a ton of (well deserved) buzz and attention when people talk about the debugging improvements with this release. I’ll be doing blog posts in the future that demonstrate how to take advantage of them as well.
With today’s post, though, I thought I’d start off by covering a few small, but nice, debugger usability improvements that were also included with the VS 2010 release, and which I think you’ll find useful.
Breakpoint Labels
VS 2010 includes new support for better managing debugger breakpoints. One particularly useful feature is called “Breakpoint Labels” – it enables much better grouping and filtering of breakpoints within a project or across a solution.
With previous releases of Visual Studio you had to manage each debugger breakpoint as a separate item. Managing each breakpoint separately can be a pain with large projects and for cases when you want to maintain “logical groups” of breakpoints that you turn on/off depending on what you are debugging. Using the new VS 2010 “breakpoint labeling” feature you can now name these “groups” of breakpoints and manage them as a unit.
Grouping Multiple Breakpoints Together using a Label
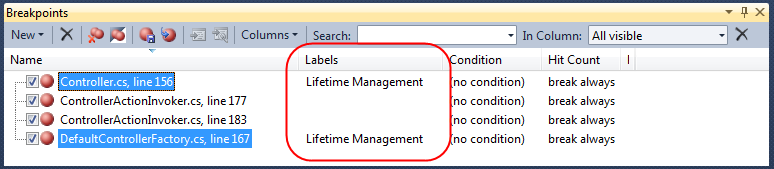
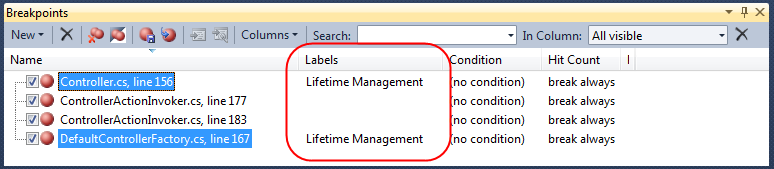
Below is a screen-shot of the breakpoints window within Visual Studio 2010. This lists all of the breakpoints defined within my solution (which in this case is the ASP.NET MVC 2 code base):

The first and last breakpoint in the list above breaks into the debugger when a Controller instance is created or released by the ASP.NET MVC Framework.
Using VS 2010, I can now select these two breakpoints, right-click, and then select the new “Edit labels” menu command to give them a common label/name (making them easier to find and manage):

Below is the dialog that appears when I select the “Edit labels” command. We can use it to create a new string label for our breakpoints or select an existing one we have already defined. In this case we’ll create a new label called “Lifetime Management” to describe what these two breakpoints cover:

When we press the OK button our two selected breakpoints will be grouped under the newly created “Lifetime Management” label:

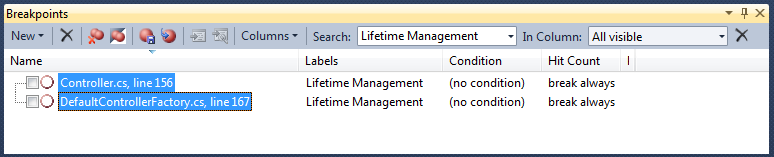
Filtering/Sorting Breakpoints by Label
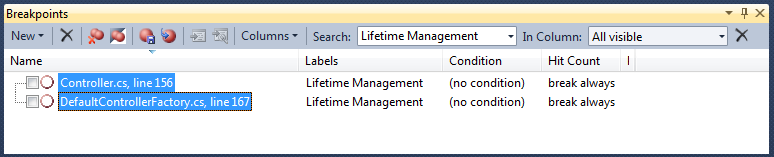
We can use the “Search” combobox to quickly filter/sort breakpoints by label. Below we are only showing those breakpoints with the “Lifetime Management” label:

Toggling Breakpoints On/Off by Label
We can also toggle sets of breakpoints on/off by label group. We can simply filter by the label group, do a Ctrl-A to select all the breakpoints, and then enable/disable all of them with a single click:

Importing/Exporting Breakpoints
VS 2010 now supports importing/exporting breakpoints to XML files – which you can then pass off to another developer, attach to a bug report, or simply re-load later.
To export only a subset of breakpoints, you can filter by a particular label and then click the “Export breakpoint” button in the Breakpoints window:

Above I’ve filtered my breakpoint list to only export two particular breakpoints (specific to a bug that I’m chasing down). I can export these breakpoints to an XML file and then attach it to a bug report or email – which will enable another developer to easily setup the debugger in the correct state to investigate it on a separate machine.
Pinned DataTips
Visual Studio 2010 also includes some nice new “DataTip pinning” features that enable you to better see and track variable and expression values when in the debugger.
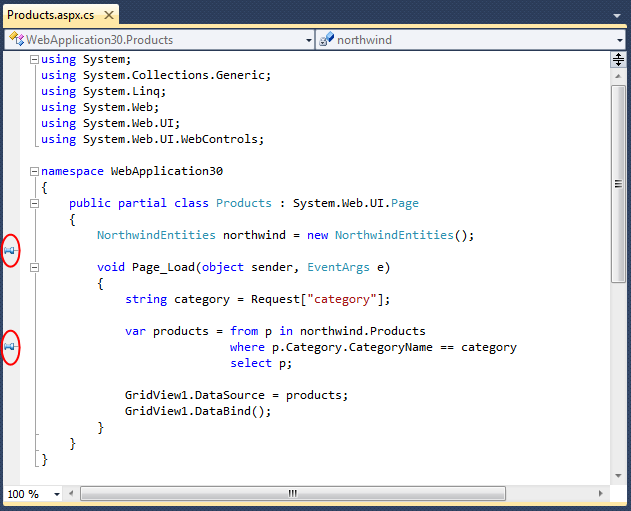
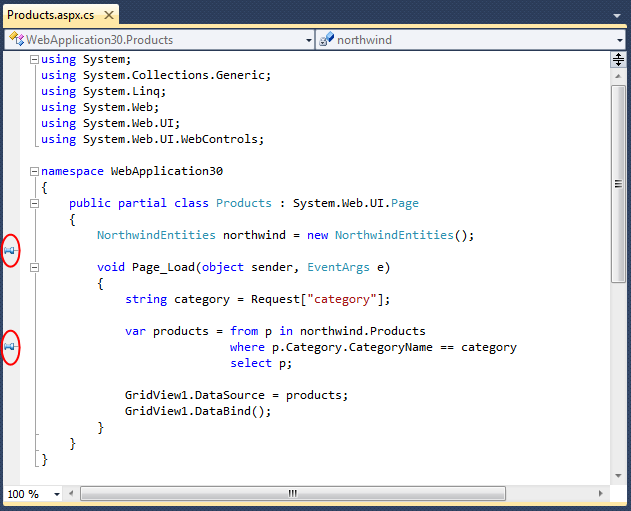
Simply hover over a variable or expression within the debugger to expose its DataTip (which is a tooltip that displays its value) – and then click the new “pin” button on it to make the DataTip always visible:

You can “pin” any number of DataTips you want onto the screen. In addition to pinning top-level variables, you can also drill into the sub-properties on variables and pin them as well.
Below I’ve “pinned” three variables: “category”, “Request.RawUrl” and “Request.LogonUserIdentity.Name”. Note that these last two variable are sub-properties of the “Request” object.

Associating Comments with Pinned DataTips
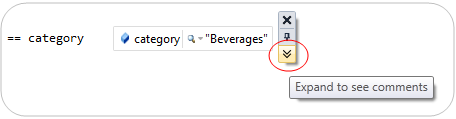
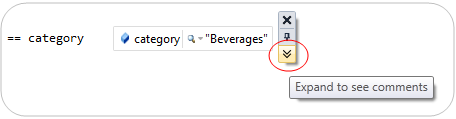
Hovering over a pinned DataTip exposes some additional UI within the debugger:

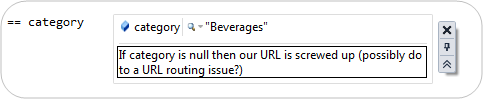
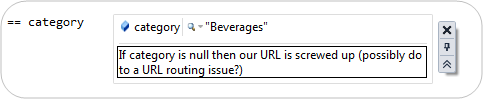
Clicking the comment button at the bottom of this UI expands the DataTip – and allows you to optionally add a comment with it:

This makes it really easy to attach and track debugging notes:

Pinned DataTips are usable across both Debug Sessions and Visual Studio Sessions
Pinned DataTips can be used across multiple debugger sessions. This means that if you stop the debugger, make a code change, and then recompile and start a new debug session – any pinned DataTips will still be there, along with any comments you associate with them.
Pinned DataTips can also be used across multiple Visual Studio sessions. This means that if you close your project, shutdown Visual Studio, and then later open the project up again – any pinned DataTips will still be there, along with any comments you associate with them.
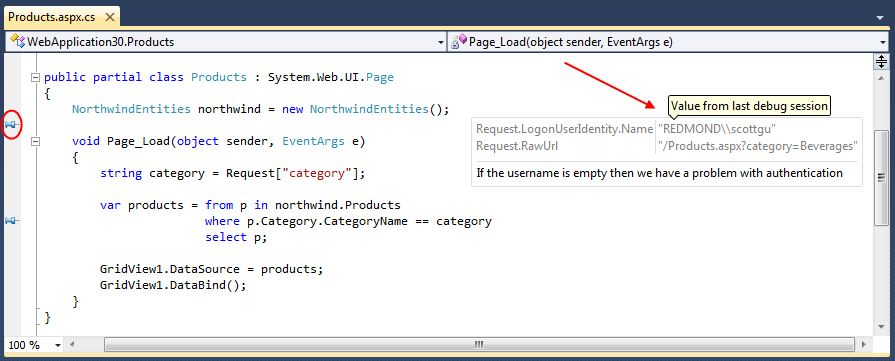
See the Value from Last Debug Session (Great Code Editor Feature)
How many times have you ever stopped the debugger only to go back to your code and say:
$#@! – what was the value of that variable again???
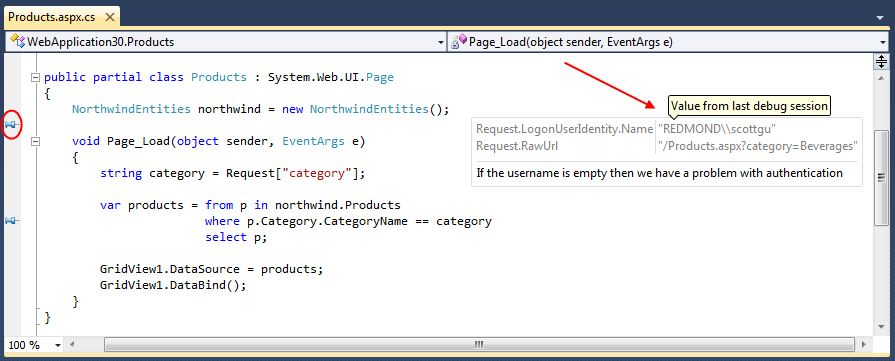
One of the nice things about pinned DataTips is that they keep track of their “last value from debug session” – and you can look these values up within the VB/C# code editor even when the debugger is no longer running.
DataTips are by default hidden when you are in the code editor and the debugger isn’t running. On the left-hand margin of the code editor, though, you’ll find a push-pin for each pinned DataTip that you’ve previously setup:

Hovering your mouse over a pinned DataTip will cause it to display on the screen. Below you can see what happens when I hover over the first pin in the editor – it displays our debug session’s last values for the “Request” object DataTip along with the comment we associated with them:

This makes it much easier to keep track of state and conditions as you toggle between code editing mode and debugging mode on your projects.
Importing/Exporting Pinned DataTips
As I mentioned earlier in this post, pinned DataTips are by default saved across Visual Studio sessions (you don’t need to do anything to enable this).
VS 2010 also now supports importing/exporting pinned DataTips to XML files – which you can then pass off to other developers, attach to a bug report, or simply re-load later.

Combined with the new support for importing/exporting breakpoints, this makes it much easier for multiple developers to share debugger configurations and collaborate across debug sessions.
Summary
Visual Studio 2010 includes a bunch of great new debugger features – both big and small.
Today’s post shared some of the nice debugger usability improvements. All of the features above are supported with the Visual Studio 2010 Professional edition (the Pinned DataTip features are also supported in the free Visual Studio 2010 Express Editions)
I’ll be covering some of the “big big” new debugging features like Intellitrace, parallel/multithreaded debugging, and dump file analysis in future blog posts.
Hope this helps,
Scott
P.S. In addition to blogging, I am also now using Twitter for quick updates and to share links. Follow me at: twitter.com/scottgu

 Ian Griffiths sets up the Entity Framework and WCF RIA Services for the sample Event Manager application for the course. He covers how to set up the services, how the Domain Services work and the role that the DomainContext plays in the sample application. He also reviews the metadata classes and integrating the navigation framework.
Ian Griffiths sets up the Entity Framework and WCF RIA Services for the sample Event Manager application for the course. He covers how to set up the services, how the Domain Services work and the role that the DomainContext plays in the sample application. He also reviews the metadata classes and integrating the navigation framework. Ian Griffiths discusses how he adds the ability to edit and create individual entities with the features built into WCF RIA Services into the sample Event Manager application. He covers data binding fundamentals, IQueryable, LINQ, the DomainDataSource, navigation to a single entity using the navigation framework, and how to use the Visual Studio designer to do much of the work .
Ian Griffiths discusses how he adds the ability to edit and create individual entities with the features built into WCF RIA Services into the sample Event Manager application. He covers data binding fundamentals, IQueryable, LINQ, the DomainDataSource, navigation to a single entity using the navigation framework, and how to use the Visual Studio designer to do much of the work . Ian Griffiths reviews how to display master/detail records for the sample Event Manager application using WCF RIA Services. He covers how to use the Include attribute to indicate which elements to serialize back to the client. Ian also demonstrates how to use the Data Sources window in the designer to add and bind controls to specific data elements. He wraps up by showing how to create custom services to the Domain Services.
Ian Griffiths reviews how to display master/detail records for the sample Event Manager application using WCF RIA Services. He covers how to use the Include attribute to indicate which elements to serialize back to the client. Ian also demonstrates how to use the Data Sources window in the designer to add and bind controls to specific data elements. He wraps up by showing how to create custom services to the Domain Services.![clip_image004[4] clip_image004[4]](https://weblogs.asp.net/blogs/scottgu/clip_image0044_2AD62D92.gif) Ian Griffiths covers how to integrate a login screen and authentication into the sample Event Manager application. Ian shows how to use the ASP.NET authentication and integrate it into WCF RIA Services and the Silverlight presentation layer.
Ian Griffiths covers how to integrate a login screen and authentication into the sample Event Manager application. Ian shows how to use the ASP.NET authentication and integrate it into WCF RIA Services and the Silverlight presentation layer.![clip_image006[4] clip_image006[4]](https://weblogs.asp.net/blogs/scottgu/clip_image0064_23B6F11A.gif) Ian Griffiths covers how to Model-View-ViewModel (MVVM) patterns into the sample Event Manager application. He discusses why MVVM exists, what separated presentation means, and why it is important. He shows how to connect the View to the ViewModel, why data binding is important in this symbiosis, and how everything fits together in the overall application.
Ian Griffiths covers how to Model-View-ViewModel (MVVM) patterns into the sample Event Manager application. He discusses why MVVM exists, what separated presentation means, and why it is important. He shows how to connect the View to the ViewModel, why data binding is important in this symbiosis, and how everything fits together in the overall application.![clip_image008[4] clip_image008[4]](https://weblogs.asp.net/blogs/scottgu/clip_image0084_359384E7.gif) Ian Griffiths discusses how validation of user input can be integrated into the sample Event Manager application. He demonstrates how to use the DataAnnotations, the INotifyDataErrorInfo interface, binding markup extensions, and WCF RIA Services in concert to achieve great validation in the sample application. He discusses how this technique allows for property level validation, entity level validation, and asynchronous server side validation.
Ian Griffiths discusses how validation of user input can be integrated into the sample Event Manager application. He demonstrates how to use the DataAnnotations, the INotifyDataErrorInfo interface, binding markup extensions, and WCF RIA Services in concert to achieve great validation in the sample application. He discusses how this technique allows for property level validation, entity level validation, and asynchronous server side validation. Ian Griffiths discusses how why implicit styles are important and how they can be integrated into the sample Event Manager application. He shows how implicit styles defined in a resource dictionary can be applied to all elements of a particular kind throughout the application.
Ian Griffiths discusses how why implicit styles are important and how they can be integrated into the sample Event Manager application. He shows how implicit styles defined in a resource dictionary can be applied to all elements of a particular kind throughout the application. Ian Griffiths discusses how the new RichTextBox control and it can be integrated into the sample Event Manager application. He demonstrates how the RichTextBox can provide editing for the event information and how it can display the rich text for selection and copying.
Ian Griffiths discusses how the new RichTextBox control and it can be integrated into the sample Event Manager application. He demonstrates how the RichTextBox can provide editing for the event information and how it can display the rich text for selection and copying.![clip_image004[6] clip_image004[6]](https://weblogs.asp.net/blogs/scottgu/clip_image0046_5BF56832.gif) Ian Griffiths demonstrates how the webcam adds value to the sample Event Manager application by capturing an image of the attendee. He discusses the VideoCaptureDevice, the CaptureDviceConfiguration, and the CaptureSource classes and how they allow audio and video to be captured so you can grab an image from the capture device and save it.
Ian Griffiths demonstrates how the webcam adds value to the sample Event Manager application by capturing an image of the attendee. He discusses the VideoCaptureDevice, the CaptureDviceConfiguration, and the CaptureSource classes and how they allow audio and video to be captured so you can grab an image from the capture device and save it.![clip_image006[6] clip_image006[6]](https://weblogs.asp.net/blogs/scottgu/clip_image0066_299194B3.gif) Ian Griffiths demonstrates how to capture and handle the Drop in the sample Event Manager application so the user can drag a photo from a file and drop it into the application. Ian reviews the AllowDrop property, the Drop event, how to access the file that can be dropped, and the other drag related events. He also reviews how to make this work across browsers and the challenges for this.
Ian Griffiths demonstrates how to capture and handle the Drop in the sample Event Manager application so the user can drag a photo from a file and drop it into the application. Ian reviews the AllowDrop property, the Drop event, how to access the file that can be dropped, and the other drag related events. He also reviews how to make this work across browsers and the challenges for this.![clip_image004[8] clip_image004[8]](https://weblogs.asp.net/blogs/scottgu/clip_image0048_0D80D5C8.gif) Ian Griffiths demonstrates how to use the grouping features for data binding in the DataGrid and how it applies to the sample Event Manager application. He reviews the role of the CollectionViewSource in grouping, customizing the templates for headers, and how to work with grouping with ItemsControls.
Ian Griffiths demonstrates how to use the grouping features for data binding in the DataGrid and how it applies to the sample Event Manager application. He reviews the role of the CollectionViewSource in grouping, customizing the templates for headers, and how to work with grouping with ItemsControls.![clip_image006[8] clip_image006[8]](https://weblogs.asp.net/blogs/scottgu/clip_image0068_623C3EC0.gif) Ian Griffiths demonstrates how to use the Fluid UI animation support for visual states in the ListBox control DataGrid and how it applies to the sample Event Manager application. He reviews the 3 visual states of BeforeLoaded, AfterLoaded, and BeforeUnloaded.
Ian Griffiths demonstrates how to use the Fluid UI animation support for visual states in the ListBox control DataGrid and how it applies to the sample Event Manager application. He reviews the 3 visual states of BeforeLoaded, AfterLoaded, and BeforeUnloaded.![clip_image008[6] clip_image008[6]](https://weblogs.asp.net/blogs/scottgu/clip_image0086_7418D28D.gif) Ian Griffiths demonstrates how to add support for handling the right mouse button click event to display a context menu for the Event Manager application. He demonstrates how to handle the event, show a custom context menu control, and integrate it into the scheduling portion of the application.
Ian Griffiths demonstrates how to add support for handling the right mouse button click event to display a context menu for the Event Manager application. He demonstrates how to handle the event, show a custom context menu control, and integrate it into the scheduling portion of the application.![clip_image004[10] clip_image004[10]](https://weblogs.asp.net/blogs/scottgu/clip_image00410_48D43B86.gif) Ian Griffiths demonstrates how to add the ability to print the schedule to the sample Event Manager application. He walks through the importance of the PrintDocument class and its members. He also shows how to handle printing the visual tree and how the ViewBox control can help.
Ian Griffiths demonstrates how to add the ability to print the schedule to the sample Event Manager application. He walks through the importance of the PrintDocument class and its members. He also shows how to handle printing the visual tree and how the ViewBox control can help.![clip_image006[10] clip_image006[10]](https://weblogs.asp.net/blogs/scottgu/clip_image00610_089E220C.gif) Ian Griffiths expands on his printing discussion by showing how to handle printing multiple pages of content for the sample Event Manager application. He shows how to paginate the content and points out various tips to keep in mind when determining the printable area.
Ian Griffiths expands on his printing discussion by showing how to handle printing multiple pages of content for the sample Event Manager application. He shows how to paginate the content and points out various tips to keep in mind when determining the printable area.![clip_image004[12] clip_image004[12]](https://weblogs.asp.net/blogs/scottgu/clip_image00412_48680891.gif) Ian Griffiths discusses the role of an Out of Browser application for administrators to manage the events and users in the sample Event Manager application. He discusses several reasons why out of browser applications may better suit your needs including custom chrome, toasts, window placement, cross domain access, and file access. He demonstrates the basic technique to take your application and make it work out of browser using the tools.
Ian Griffiths discusses the role of an Out of Browser application for administrators to manage the events and users in the sample Event Manager application. He discusses several reasons why out of browser applications may better suit your needs including custom chrome, toasts, window placement, cross domain access, and file access. He demonstrates the basic technique to take your application and make it work out of browser using the tools.![clip_image006[12] clip_image006[12]](https://weblogs.asp.net/blogs/scottgu/clip_image00612_5A449C5E.gif) Ian Griffiths discusses the how toasts can be used in the sample Event Manager application to show information that may require the user’s attention. Ian covers how to create a toast using the NotificationWindow, security implications, and how to make the toast appear as needed.
Ian Griffiths discusses the how toasts can be used in the sample Event Manager application to show information that may require the user’s attention. Ian covers how to create a toast using the NotificationWindow, security implications, and how to make the toast appear as needed.![clip_image008[8] clip_image008[8]](https://weblogs.asp.net/blogs/scottgu/clip_image0088_0112B29F.gif) Ian Griffiths discusses the how to manage the window positioning when building an out of browser application, handling the windows state, and controlling and handling activation of the window.
Ian Griffiths discusses the how to manage the window positioning when building an out of browser application, handling the windows state, and controlling and handling activation of the window.![clip_image010[4] clip_image010[4]](https://weblogs.asp.net/blogs/scottgu/clip_image0104_27E0C8DF.gif) Ian Griffiths discusses the implications of creating trusted out of browser application for the Event Manager sample application. He reviews why you might want to use elevated trust, what features is opens to you, and how to take advantage of them. Topics Ian covers include the dynamic keyword in C# 4, the AutomationFactory class, the API to check if you are in a trusted application, and communicating with Excel.
Ian Griffiths discusses the implications of creating trusted out of browser application for the Event Manager sample application. He reviews why you might want to use elevated trust, what features is opens to you, and how to take advantage of them. Topics Ian covers include the dynamic keyword in C# 4, the AutomationFactory class, the API to check if you are in a trusted application, and communicating with Excel.![clip_image004[14] clip_image004[14]](https://weblogs.asp.net/blogs/scottgu/clip_image00414_4EAEDF1F.gif) Ian Griffiths discusses how to replace the standard operating system window chrome with customized chrome for an elevated trusted out of browser application. He covers how it is important to handle close, resize, minimize, and maximize events. Ian mentions that the tooling was not ready when he shot this video, but the good news is that the tooling now supports setting the custom chrome directly from the property page for the Silverlight application.
Ian Griffiths discusses how to replace the standard operating system window chrome with customized chrome for an elevated trusted out of browser application. He covers how it is important to handle close, resize, minimize, and maximize events. Ian mentions that the tooling was not ready when he shot this video, but the good news is that the tooling now supports setting the custom chrome directly from the property page for the Silverlight application.![clip_image008[10] clip_image008[10]](https://weblogs.asp.net/blogs/scottgu/clip_image00810_0759892D.gif) Ian Griffiths discusses how to use the SLLauncher executable to install an out of browser application. He discusses the optional command line switches that can be set including how the emulate switch can help you emulate the install process. Ian also shows how to setup a shortcut for the application and tell the application where it should look for future updates online.
Ian Griffiths discusses how to use the SLLauncher executable to install an out of browser application. He discusses the optional command line switches that can be set including how the emulate switch can help you emulate the install process. Ian also shows how to setup a shortcut for the application and tell the application where it should look for future updates online.![clip_image010[6] clip_image010[6]](https://weblogs.asp.net/blogs/scottgu/clip_image0106_2E279F6D.gif) Ian Griffiths discusses how and why to digitally sign an out of browser application using the signtool program. He covers what trusted certificates are, the implications of signing (or not signing), and the effect on the user experience.
Ian Griffiths discusses how and why to digitally sign an out of browser application using the signtool program. He covers what trusted certificates are, the implications of signing (or not signing), and the effect on the user experience.![clip_image012[4] clip_image012[4]](https://weblogs.asp.net/blogs/scottgu/clip_image0124_4004333A.gif) Ian Griffiths discusses what MEF is, how your application can benefit from it, and the fundamental features it puts at your disposal. He covers the 3 step import, export and compose process as well as how to dynamically import XAP files using MEF.
Ian Griffiths discusses what MEF is, how your application can benefit from it, and the fundamental features it puts at your disposal. He covers the 3 step import, export and compose process as well as how to dynamically import XAP files using MEF.![clip_image006[14] clip_image006[14]](https://weblogs.asp.net/blogs/scottgu/clip_image00614_329E2034.gif)